Vector VS. Bitmap
Vector |
Bitmap |
| Common Vector formats: | Common Bitmap formats: |
.ai |
.bmp .gif .jpg .tif .psd |
Vector images are made up of many individual, scalable objects. These scalable objects are defined by mathematical equations rather than pixels, so they always render the highest quality. Objects may consist of lines, curves and shapes; with editable attributes, such as color, fill and outline. |
Bitmap images (also known as Raster images) are made up of pixels in a grid. Pixels are picture elements; tiny dots of individual color that make up what you see on your screen. All of these tiny dots of color come together to form the images you see.
|
Vector |
Bitmap |
 |
 |
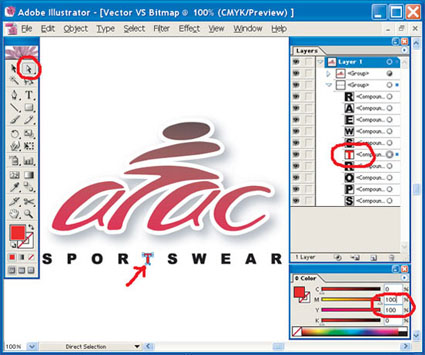
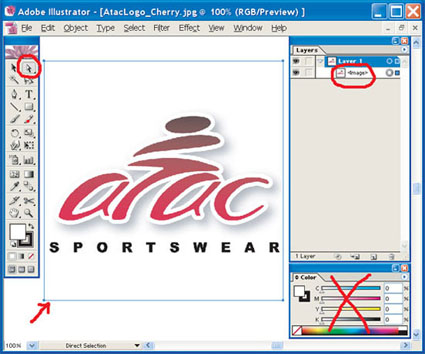
Selecting the Artwork
When selecting the Artwork: |
|
| Vector: the Artwork can be broken down into it's individual parts; which can then be edited or colored | Bitmap: the image can only be selected as a whole; cannot be edited or colored |
Vector |
Bitmap |
 |
 |
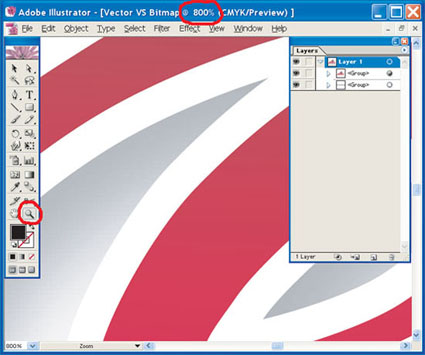
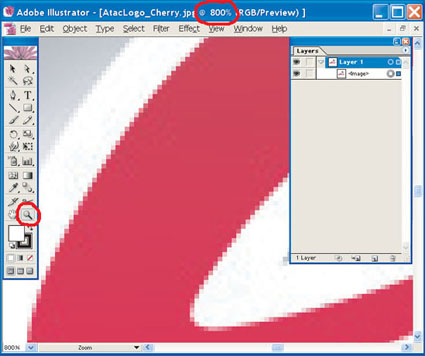
Scaling the Artwork
When scaling or "zooming"into the Artwork: |
|
| Vector: Artwork retains it's smooth shape | Bitmap: Artwork pixelates and becomes "boxy." |